ホームページにGoogle地図を表示させる [Internet]
知人がホームページにGoogle地図を表示させたい・・と言うのでその方法を記述してみます。サンプルとして東京湾アクアラインを使ってみました。ホームページビルダー15を使っています。
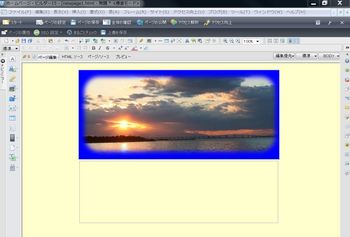
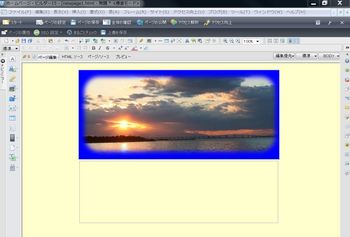
ここでは「レイアウト枠」を使っています。

画像の下のレイアウト枠に地図を表示させます。グーグルマップに行きますが、マイプレイスを表示させるにはグーグルアカウントでログインするので登録は済ませて置きます。

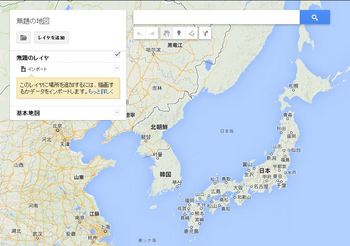
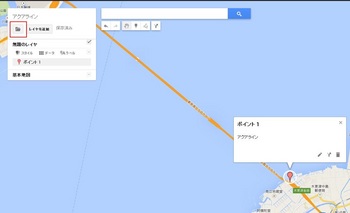
マイプレイスをクリック

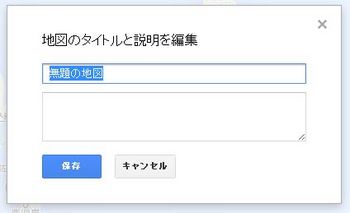
「無題の地図」をクリックして名前を付けましょう

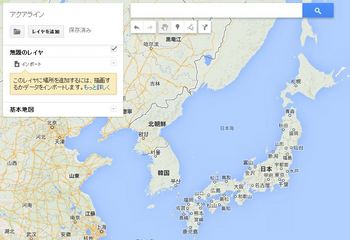
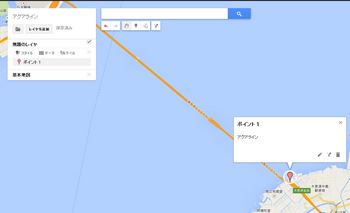
アクアラインと付けました

表示させたい地図上の位置をクリックします

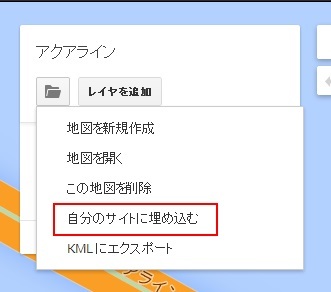
赤枠の部分をクリック

自分のサイトに埋め込むを選択・

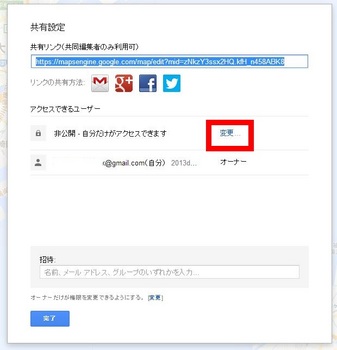
するとこの表示が

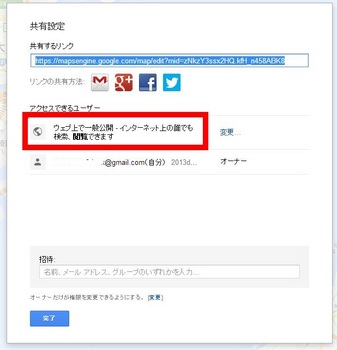
そこで右上の共有をクリックして変更をクリック

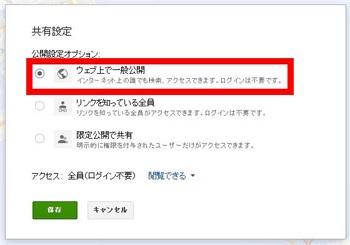
限定をWeb公開に変更します



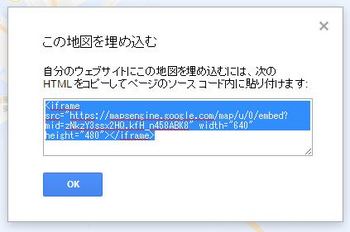
表示されたソースコードをコピーしておきます

予め作って置いたホームページへ戻ります

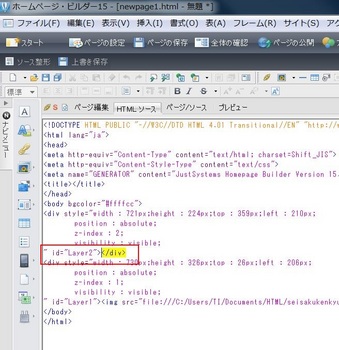
HTMLソースをクリック

何も入っていないレイアウト枠の部分には黄色でマーカーが付けられているのでその前をクリックします
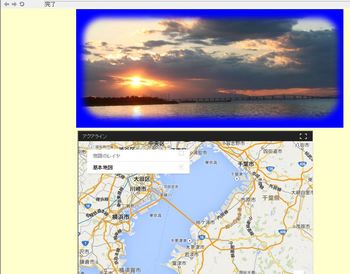
そこへ先ほどコピーした地図ソースコードを貼りつけてプレビューで見ると

地図が表示されましたね。
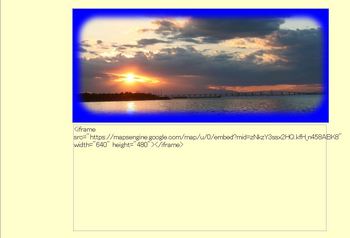
レイアウト枠に直接ソースコードを貼りつけると

地図は表示されませんのでご注意

ここでは「レイアウト枠」を使っています。
画像の下のレイアウト枠に地図を表示させます。グーグルマップに行きますが、マイプレイスを表示させるにはグーグルアカウントでログインするので登録は済ませて置きます。
マイプレイスをクリック
「無題の地図」をクリックして名前を付けましょう
アクアラインと付けました
表示させたい地図上の位置をクリックします
赤枠の部分をクリック
自分のサイトに埋め込むを選択・
するとこの表示が
そこで右上の共有をクリックして変更をクリック
限定をWeb公開に変更します
表示されたソースコードをコピーしておきます
予め作って置いたホームページへ戻ります
HTMLソースをクリック
何も入っていないレイアウト枠の部分には黄色でマーカーが付けられているのでその前をクリックします
そこへ先ほどコピーした地図ソースコードを貼りつけてプレビューで見ると
地図が表示されましたね。
レイアウト枠に直接ソースコードを貼りつけると
地図は表示されませんのでご注意






コメント 0